Fidelity & Prototyping22 min read

Almost everything made today goes through some form of a prototype and fidelity process. To put it simply, a prototype is the intent of design and fidelity can be thought of as the resolution of that intent. Vehicles, food, art, toys, clothing, and much more start off as an idea and get refined through a process of evaluation and iteration until a finished product is produced. At DVS, whether it is a website, mobile application, marketing plan, video, or advertisement, all of our products and services are tried and tested through this process. Prototyping and fidelity are processes that help us create products that fit the needs of our clients and wow their customers.
The Fidelity Spectrum
Prototypes are often described as low fidelity or high fidelity programs, but the reality is more of a spectrum. At one end we have low fidelity, which is often rough sketches of the finished products. On the other end is high fidelity prototypes, which can often feel like a finished product. There is also a midpoint that balances design, speed, and flexibility. Each project can dictate a different level of fidelity for each step of the process, but a general rule of low fidelity to start then high fidelity as production begins is standard. Each level of fidelity has its own benefit.
Low fidelity prototype strengths

Rapid changes
Changes can even be done during meetings in collaboration with the client. Often, these take the form of sketches or whiteboard drawings, and decisions can be made rapidly with little commitment.
Focus on the big picture
This is where usability, base functionality, and needs are determined. Big structural decisions are much quicker to make, while minute details like UI considerations and page linking can cloud the overall purpose of the project. Video can be evaluated on messaging and composition without all the work of color grading and editing being finalized.
Accessibility
Much of the design, video, and engineering software used today takes years to master, but low fidelity levels the playing field. Everyone can draw (yes, even you) and mark up documents. This welcomes outside viewpoints, broadens the feedback for creatives, and expands the perspective of others for empathic design.
High fidelity prototype strengths

A tangible experience
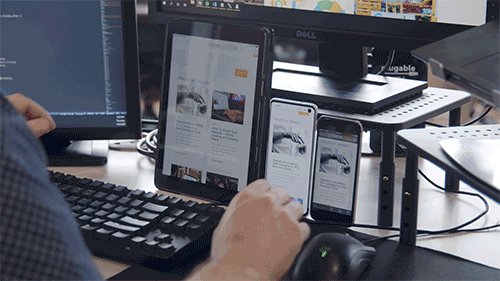
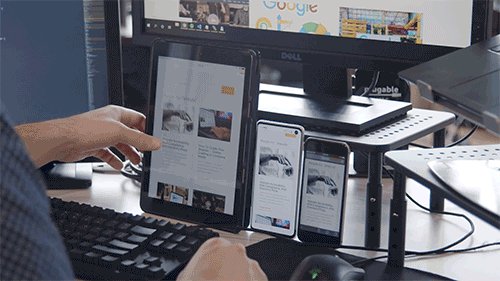
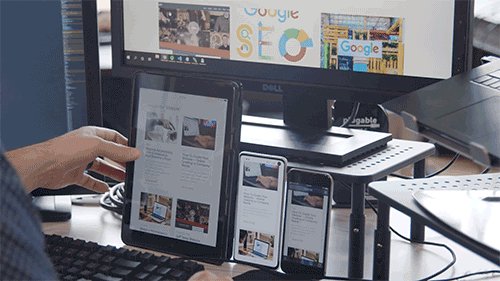
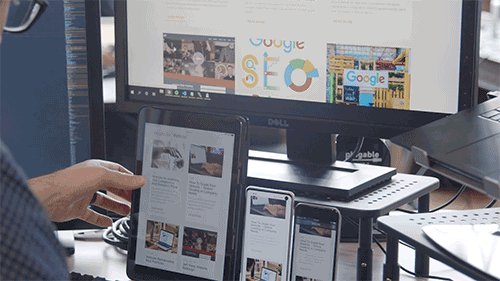
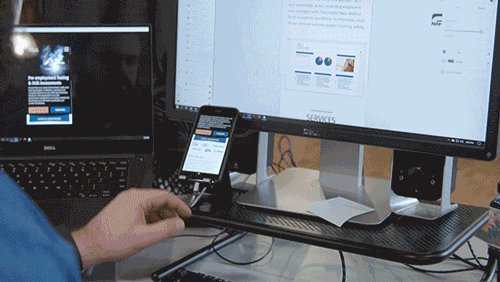
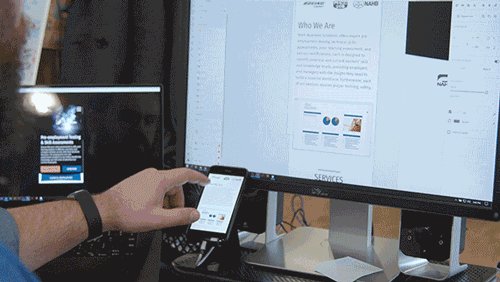
Often, it can be hard to picture a final product without seeing it in context. Giving someone a clickable prototype right on their own mobile phone, for example, can help refine details and give a preview of the final product before production starts.
Allows for fine-tuning
Small details like button clicks and animations can be hard to evaluate in a static demo. With an interactive prototype, these items can be seen as they would in a final product, and feedback on interaction can be gathered.
Saves production time
Regardless of the medium, final product production usually is more time-intensive and less flexible. Video needs final editing and color correction, and web designs need ample time for development and bug squashing. Changes made to high fidelity prototypes take more time than low fidelity designs, but it still takes considerably less time than changes to final products.
DVS & Prototyping
Listening to our clients’ needs combined with an iterative design is part of what makes our websites, videos, apps, print materials, and more fit the needs of our clients perfectly. The process we go through to plan, design, and build a website is a great example of this process working effectively.
Start by Listening

Low resolution, high strategy

A preview of the finished site

Our Process can Work for You, Too
Years of experience have given us a refined process that delivers print, web, and advertisement products that function as great as they look. We start by listening and creating rapid low fidelity prototypes and work hand-in-hand with our clients all the way to the final product. By taking the time to build a strong design foundation and strategic plan from the start, we ensure all of our products are created efficiently and with measurable goals in mind.