YOU HAVE 15 SECONDS
Websites & Apps
Most first impressions happen online—what does your website say about your business?

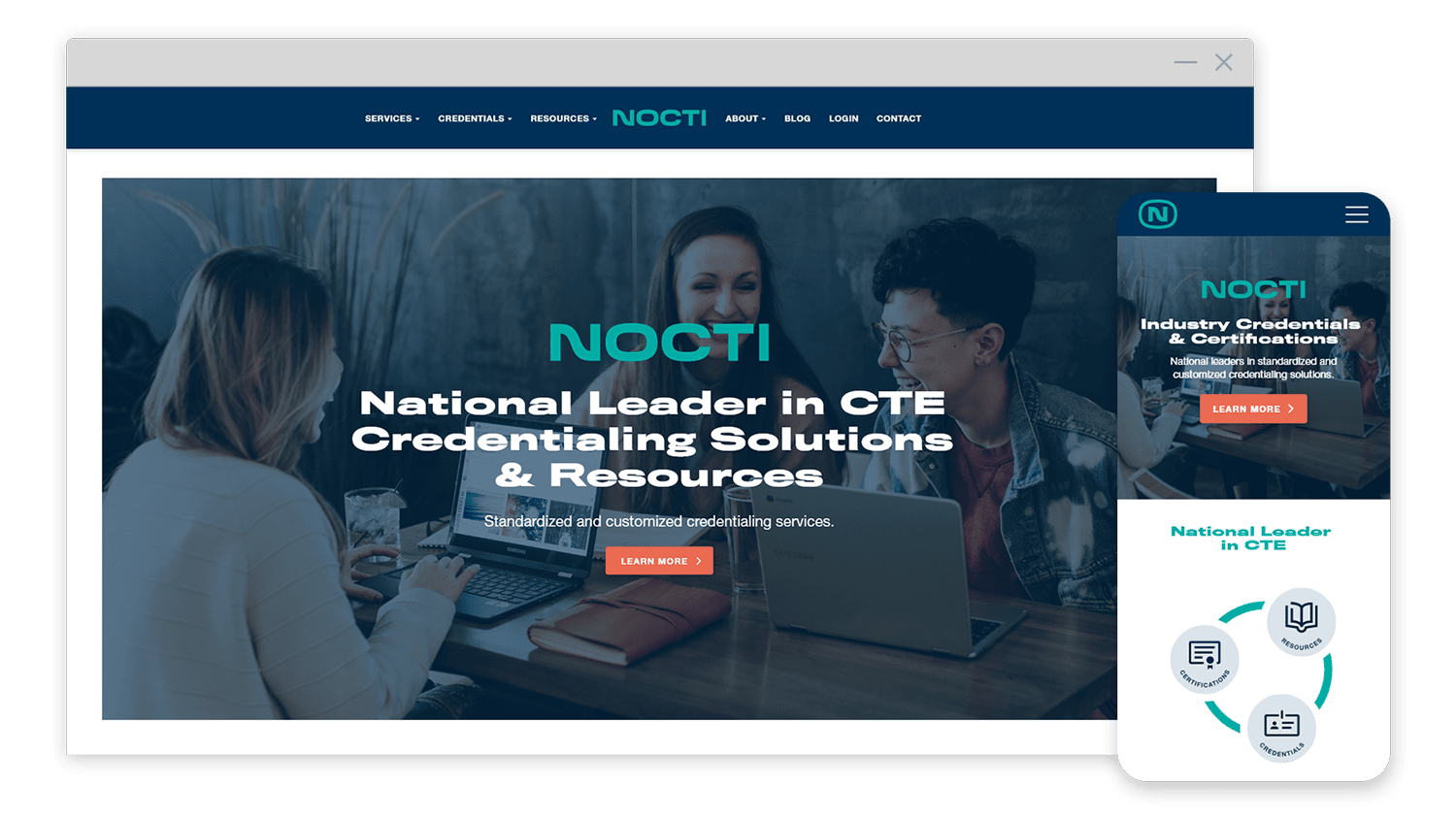
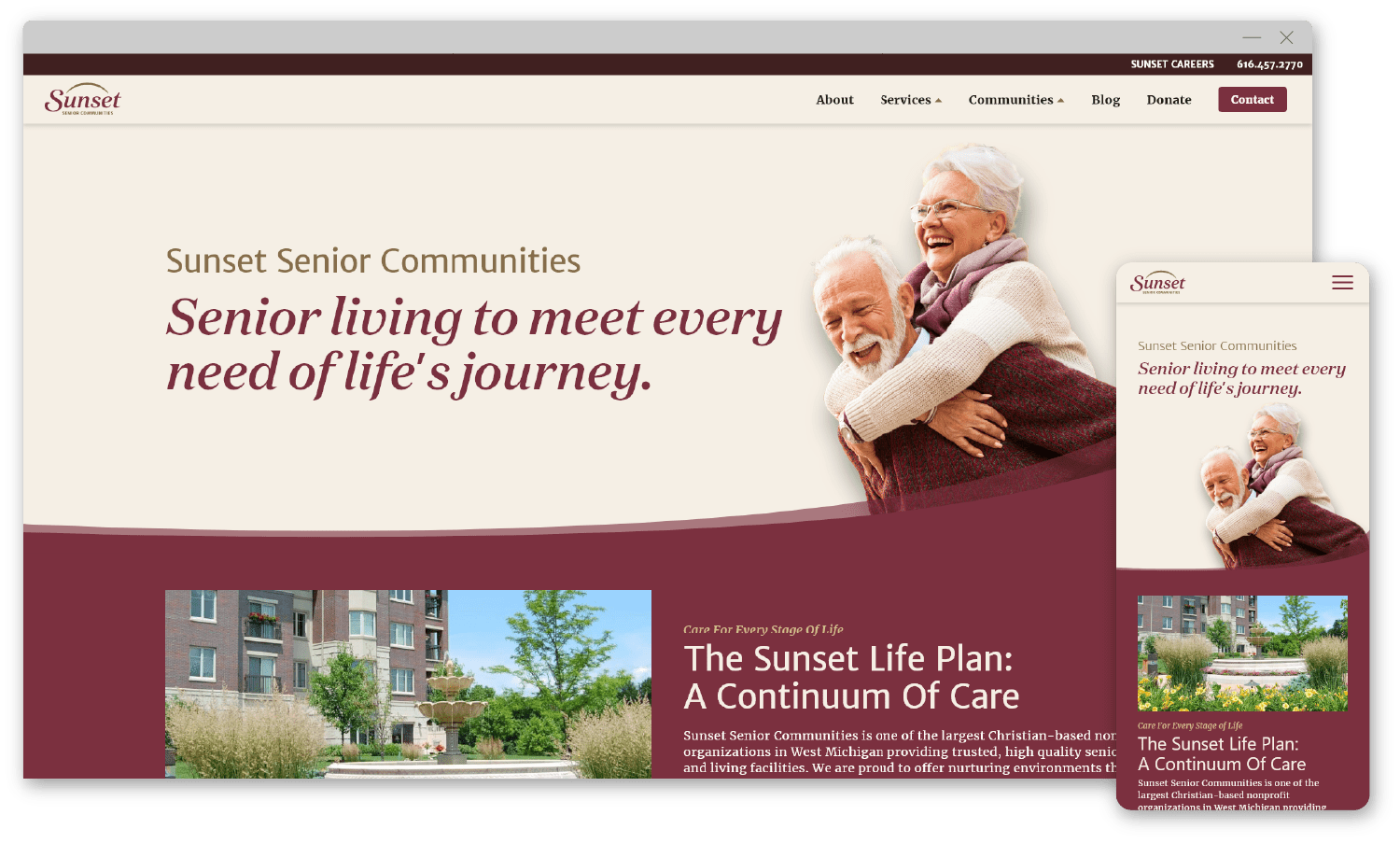
Creating an Online Experience
The first time your audience encounters your brand could be online. Is your website an accurate reflection of your brand’s purpose and the services you offer? Is it easy to navigate, responsive and optimized for online searches? The digital experience you create for visitors (either on a website or mobile app) is critical for growing your brand and converting visitors into leads.
Other Considerations
Credibility
Many people take time to research a business before making a purchase. Not having a website means people may question your legitimacy as a business.
Reach
Whether you want to reach your local community or a worldwide audience, your website is an online location capable of serving thousands of digital visitors 24 hours a day.
User Experience
A website that is hard to navigate, looks outdated, or takes more than a few seconds to load is a hard sell to online visitors. Over half of users spend fewer than 15 seconds on a website.
SEO
Search engine optimization (SEO) means your website is friendly to search engines like Google and is more likely to bring in organic (free) traffic.
By the Numbers
The internet hosts 1.8 billion websites.
%
81% of people research a business online before making a purchase.
%
28% of small businesses do not have a website.
%
55% of visitors spend fewer than 15 seconds on a website.
Web Services
Our in-house team of web designers and developers is here, whether you need to build a new website or refresh an existing one. We’ll help you connect to your audiences with a website designed for user experience, SEO, and mobile responsiveness.
Web Design
Content Development
SEO
Web Development
Structured Data
Web Hosting
What Does Your Website Say About Your Business?
WHAT TO EXPECT
Our Process, Step by Step
The first step of any project is getting to know you, your business, and your audience. Then, we’ll help you build a website to meet your business and marketing goals. Here’s what you can expect when working with us.
Discovery
First, we’ll sit down to talk about what you want your website to accomplish and who you want to reach. Often, we develop specific user personas to help design a site specifically for your audience. We’ll also do an SEO audit and keyword research at this stage and put together our recommendations.
1
Site Map
A site map is like a website blueprint. We’ll identify what pages are needed, plan out the site’s structure, what general elements or functions will be on each page, and how each page connects to the menu structure.
2
Content Outlines
Now it’s time to plan out more specifics for each page. Content outlines include each page’s basic organization, including headings and where the copy will be placed.
3
Wireframes
Based on the content outlines, we then create low-resolution wireframes for major pages. Wireframes are like an architect’s blueprints, laying out the dimensions and technical aspects of the site. We’ll figure out the composition for each page and where to place various elements like text, photos, illustrations, forms, and interactive widgets.
4
Content Development
After wireframes are approved, we begin writing content. We can help you refresh current content for SEO or craft an entirely new copy to reflect your brand voice and unique customer benefits.
5
Web Design
Here’s where things begin coming together! After the content is approved, we use Adobe XD to mock up a high-resolution prototype. You can view designs from a web browser and leave specific feedback.
6
Development
After designs are approved, we begin building your new site. You don’t need to do much during this phase.
7
Quality Assurance
After the site is built, we’ll go through an exhaustive testing checklist on multiple devices and take care of any bugs. You will have access to the private development site to explore and see exactly how it will function.
8
Launch!
We’ll coordinate with you on the best time to take your new site live. After launch, we’ll complete another round of testing to make sure the site looks good on various devices and platforms. You will have full access to your new site and training on how to use it.
9
Ongoing Maintenance
After launch, it’s important to have a maintenance plan to keep your website healthy and secure. Not only can we host your website, but we can also perform monthly backups, updates, and be here for help desk support if you experience any technical issues.
10
Start Out Right with a Free Website Grading!
Get your SEO strategy off to a great start with a free grading of your website. We can help analyze your current state, what needs immediate attention, and what you’re doing right. Fill out the form and click submit to immediately see your results.